Vì sao trang FAQ của website bán hàng lại quan trọng hơn bạn nghĩ
Trang câu hỏi thường gặp (FAQ) trên website của bạn thực sự quan trọng hơn chỉ là một nguồn thông tin cho các câu hỏi của khách hàng. Nếu được sử dụng đúng đắn, nó có thể tăng mạnh tỉ lệ chuyển đổi khách vãng lai thành khách hàng, cải thiện sự trung thành của khách hàng vào nhãn hàng, và tiết kiệm vô số giờ dịch vụ khách hàng cho công ty của bạn.

Đó là nơi mà người ta tìm các câu trả lời về việc vận chuyên, chẳng hạn như các phương thức vận chuyển đang sẵn sàng, việc dò tìm hóa đơn, và danh sách các quốc gia có thể vận chuyển tới. Bạn cũng có thể làm rõ các chính sách của bạn (ví dụ như chính sách hoàn trả và hủy bỏ đơn hàng) và cung cấp nhiều thông tin chi tiết hơn về các sản phẩm của bạn.
Để xây dưng một trang FAQ hãy xem xét những thông tin nào cần được cho vào trang này, cách bố trí nội dung và cách khách hàng sẽ tìm thấy câu trả lời mà họ tìm kiếm.
Nhiệm vụ chính của trang FAQ của bạn:
Giúp cho khách hàng thoải mái và cảm thấy tin tưởng vào sản phẩm và khả năng phân phối của bạn.
Khi một khách hàng có những câu hỏi chưa được trả lời, đó là rào cản tiến trình mua hàng của họ đối với sản phẩm của bạn. Khi có sự thiếu hụt những cuộc đối thoại cá nhân với từng khách hàng thì trang FAQ sẽ phục vụ hiệu quả để giải quyết phần lớn những rào cản này.
Cũng như cách bạn muốn khách hàng cảm thấy an tâm khi nhập thông tin thanh toán, bạn cũng muốn họ hiểu một cách đầy đủ về các sản phẩm của bạn và các thành phần khác trong qui trình có liên quan tới cửa hàng của bạn. Ví dụ nếu bạn bán áo sơ mi thì khách hàng có thể sẽ phân vân liệu một chiếc size M có vừa với họ không.
Nếu họ không biết chắc quần áo bạn bán có hợp với họ nhưng lại sẵn sàng chịu rủi ro vì thiết kế của bạn rất độc đáo và hấp dẫn thì ít ra họ cũng phải có thể tin vào chính sách đổi trả hàng dễ dàng của bạn. Nếu họ chẳng có gì để tin tưởng thì bạn cũng chẳng thể nào có cơ hội bán được hàng của mình.
Bằng cách mô phỏng lại những câu hỏi của khách hàng và giúp họ nhanh chóng có được câu trả lời rõ ràng, bạn có thể giúp họ hình dung ra những trải nghiệm mua hàng của riêng họ ngày lúc đó. Làm việc chăm chỉ trên trang FAQ sẽ giúp thu hẹp khoảng cách giữa cửa hàng trực tuyến với cửa hàng ngoại tuyến.
Vì các khách hàng đến từ nhiều nền văn hoá và lối sống khác nhau nên các câu hỏi của họ có thể rất khác nhau. Đơn giản là bạn không thể trả lời hết mọi câu hỏi trong khi vẫn duy trì được một trải nghiệm người dùng liền mạch.
Mấy thay, người dùng đã ngày càng hiểu và tìm đến trang FAQ mỗi khi họ gặp một điều gì đó họ chưa biết. Vì thế khi nghiên cứu các trang sản phẩm và thiết kế trải nghiệm người dùng hãy đảm bảo rằng trang FAQ dễ tìm và bạn thêm vào những điểm điều hướng ở chỗ thường phát sinh các câu hỏi của khách hàng. Chẳng hạn, đó có thể là chỗ cuối phần mô tả sản phẩm hoặc trang về phương thức vận chuyển.
Hơn cả việc bán hàng: những lợi ích khác dành cho chủ cửa hàng trực tuyến
Khi khách hàng có thể tìm thấy câu trả lời cho câu hỏi của họ mà không cần phải gửi email, gọi điện, hay thực hiện chat, bạn tiết kiệm được thời gian và nhân lực dành cho việc giải thích những thắc mắc đó. Nếu cửa hàng của bạn đang phát triển, thì số chi phí tiết kiệm được là không nhỏ.
Thêm nữa, các trang FAQ khiến cho quá trình mua hàng của khách hàng trở nên dễ dàng và thú vị hơn, điều sẽ làm tăng cơ hội cho việc họ sẽ còn quay lại lần tới.

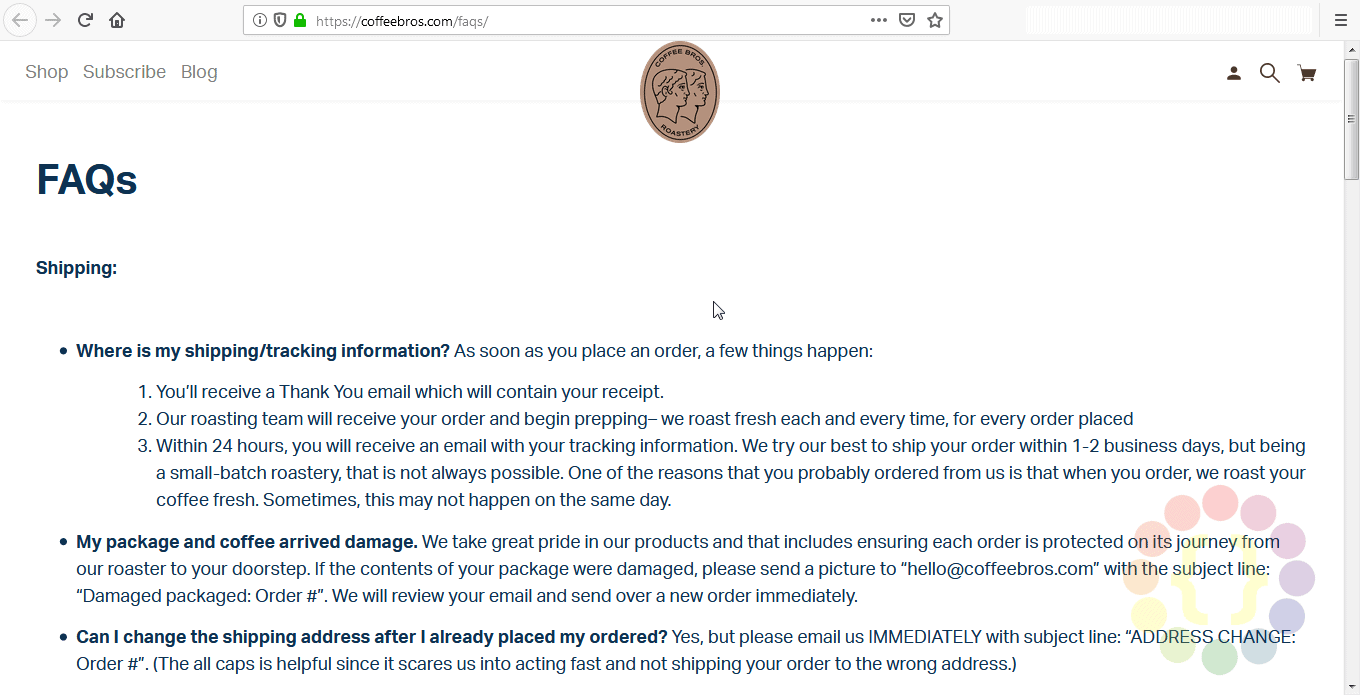
Coffee Bros. Coffee sử dụng trang FAQ để sắp xếp các câu hỏi về nguồn gốc cà phê, hương vị, nơi lưu trữ lý tưởng và kích thước hạt xay nhuyễn. Sự sẵn sàng của những thông tin như vậy giúp cho những người nghiền cà phê dễ dàng tìm thấy thông tin họ cần và giữ cho trải nghiệm mua hàng được liền mạch.
Các trang FAQ có thể cũng sử dụng các siêu liên kết để kết nối các câu trả lời trở lại với trang sản phẩm và dịch vụ liên quan. Điều này giữ chân khách hàng trên website và đưa họ tới những trang tạo ra doanh thu.
Các trang FAQ cũng cung cấp những giá trị SEO quan trọng. Khách hàng tiềm năng có thể dùng công cụ tìm kiếm để hỏi những câu hỏi liên quan trực tiếp đến đến doanh nghiệp và sản phẩm hoặc lĩnh vực của bạn. Nếu website của bạn cũng cấp câu trả lời cho câu hỏi của họ, thì họ sẽ mua hàng của bạn hơn là của đối thủ cạnh tranh.
Cách thu thập các câu hỏi thường gặp
Các câu hỏi của khách hàng thường tràn ngập đặc biệt thông qua các kênh như: điện thoại, email, mạng xã hội, … Nhưng đây là những thông tin vô cùng quí giá. Bằng cách thu thập các câu hỏi, bạn sẽ có thể xác định được điều gì là quan trọng để đưa vào trang FAQ.
Nhưng đâu là cách tốt nhất để lấy những câu hỏi liên quan thực tới khách hàng của bạn?
- Các thẻ hỗ trợ khách hàng. Nếu bạn có một hệ thống thẻ hỗ trợ, đây là một trong những nguồn để biết về những câu hỏi mà khách hàng của bạn cần trả lời. Những câu hỏi nào hay được hỏi nhất, hãy đưa nó vào trang FAQ của bạn.
- Hỏi đội ngũ bán hàng và hỗ trợ khách hàng của bạn. Hãy đảm bảo rằng bạn đã đưa đội ngũ nhân viên của bạn vào việc này, đặc biệt là những người có tương tác trực tiếp với khách hàng. Họ sẽ có thể cho bạn biết điều mà họ thường xuyên phải trả lời cho khách hàng và cho bạn biết những lời khuyên quí giá về những thứ tác động nhiều nhất tới khách hàng của bạn.
- Phản hồi của khách hàng. Những câu hỏi nào mà khách hàng của bạn hay hỏi khi họ gọi cho doanh nghiệp của bạn? Những nội dung email nào mà bạn hay nhận được?
- Điều tra. Hãy cân nhắc tới việc gửi một bản điều tra tới những khách hàng cũ và hiện tại của bạn để hỏi họ về những thứ khiến họ thấy khó hiểu, những thứ họ mong sẽ được cải tiến, và những câu hỏi khác mà họ có trong khi mua hàng tại cửa hàng của bạn. Một số công cụ như CrowdSignall sẽ khiến cho việc này trở nên dễ dàng hơn và nó được tích hợp trực tiếp vào WooCommerce và các ứng dụng tiếp thị qua email.
- Mạng xã hội. Các khách hàng của bạn có đặt câu hỏi trên mạng xã hội hay để lại những bình luận về những thắc mắc về doanh nghiệp của bạn không? Hãy lưu ý tới những thông tin đó. Trên Instagram Stories cũng có chức năng tạo câu hỏi cho phép bạn tiếp cận trực tiếp với khách hàng của bạn.
Hãy thiết lập một qui trình thẩm định thường xuyên nội dung trang FAQ của bạn. Ví dụ, việc cập nhật hàng quí sẽ đảm bảo rằng trang FAQ của bạn có được những thông tin mới nhất có giá trị và đúng thứ khách hàng của bạn cần.
Nếu bạn có sử dụng Google Analytics, hãy định kỳ kiểm tra dữ liệu của trang FAQ của bạn để xem nó có hoạt động tốt hay không. Bạn có thể đo được những chỉ số như số người truy cập trang (mới hoặc trở lại) trong các khoảng thời gian, tỷ lệ thoát khỏi trang, thời gian trung bình trên trang, … Những chỉ số này là cần thiết để đánh giá xem trang FAQ của bạn là thành công hay thất bại.
Thiết kế và cấu hình trang FAQ.
Khi thêm hoặc định vị lại những nội dung FAQ trên website của bạn hãy xem xét những khu vực dễ thấy như menu chính hay phần chân trang. Bạn nên kết nối tới nó từ những trang thích hợp khác để giúp cho nhiều khách hàng hơn dễ tìm thấy nó.
Tối ưu nhất, các mục FAQ của bạn phải được tổ chức sao cho có thể giúp khách hàng tìm được thứ họ cần ngay lập tức mà không cần phải đọc hết mọi nội dung hay phải tốn nhiều thời gian tìm kiếm. Có nhiều cách để tổ chức và thiết kế trang FAQ của bạn một cách hiệu quả nhất. Sau đây chúng tôi sẽ giới thiệu một vài cấu trúc phổ biến nhất.
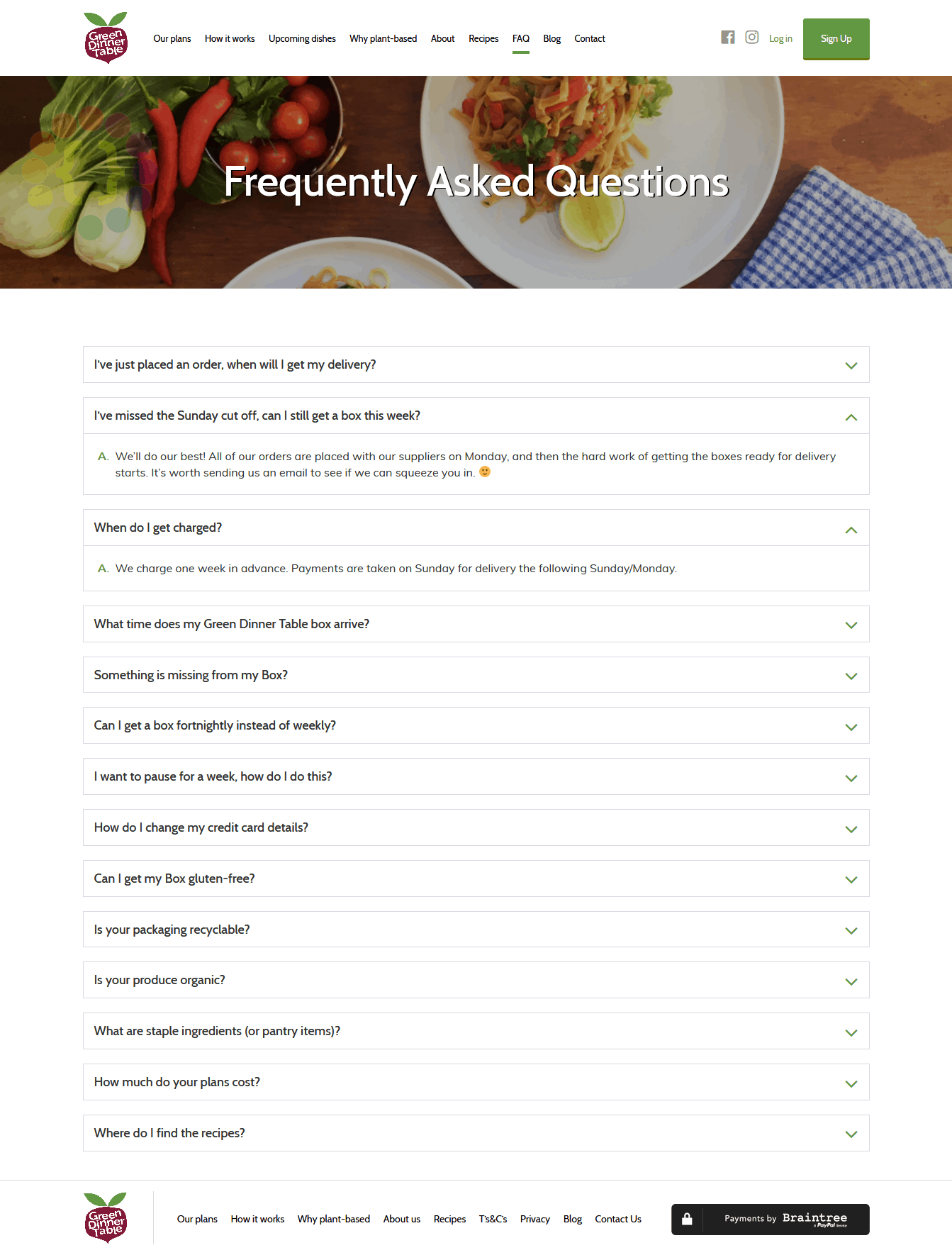
Dạng xếp lớp (Accordion)
Dạng này liệt kê các mục FAQ của bạn theo các ngăn xếp theo chiều dọc, cho phép người dùng mở ra để đọc câu trả lời cho từng câu hỏi. Chúng giúp cho người dùng dễ dàng thấy tất cả câu hỏi và tìm đến chính xác mục mà họ cần mà không phải cuộn qua vô số nội dung.

Green Dinner Table, một dịch vụ phân phối thực phẩm chay ở Christchurch, New Zealand, sư dụng thiết kế dạng xếp lớp để giúp trang FAQ của họ gọn gàng. Với chỉ 14 câu hỏi và trả lời, trang FAQ này rất dễ dàng để tìm và đọc các nội dung.
Nhiều mẫu web WordPress đã xây dựng sẵn chức năng này, nhưng đồng thời cũng có nhiều gói mở rộng của WordPress cho phép bạn thêm chức năng này vào website.
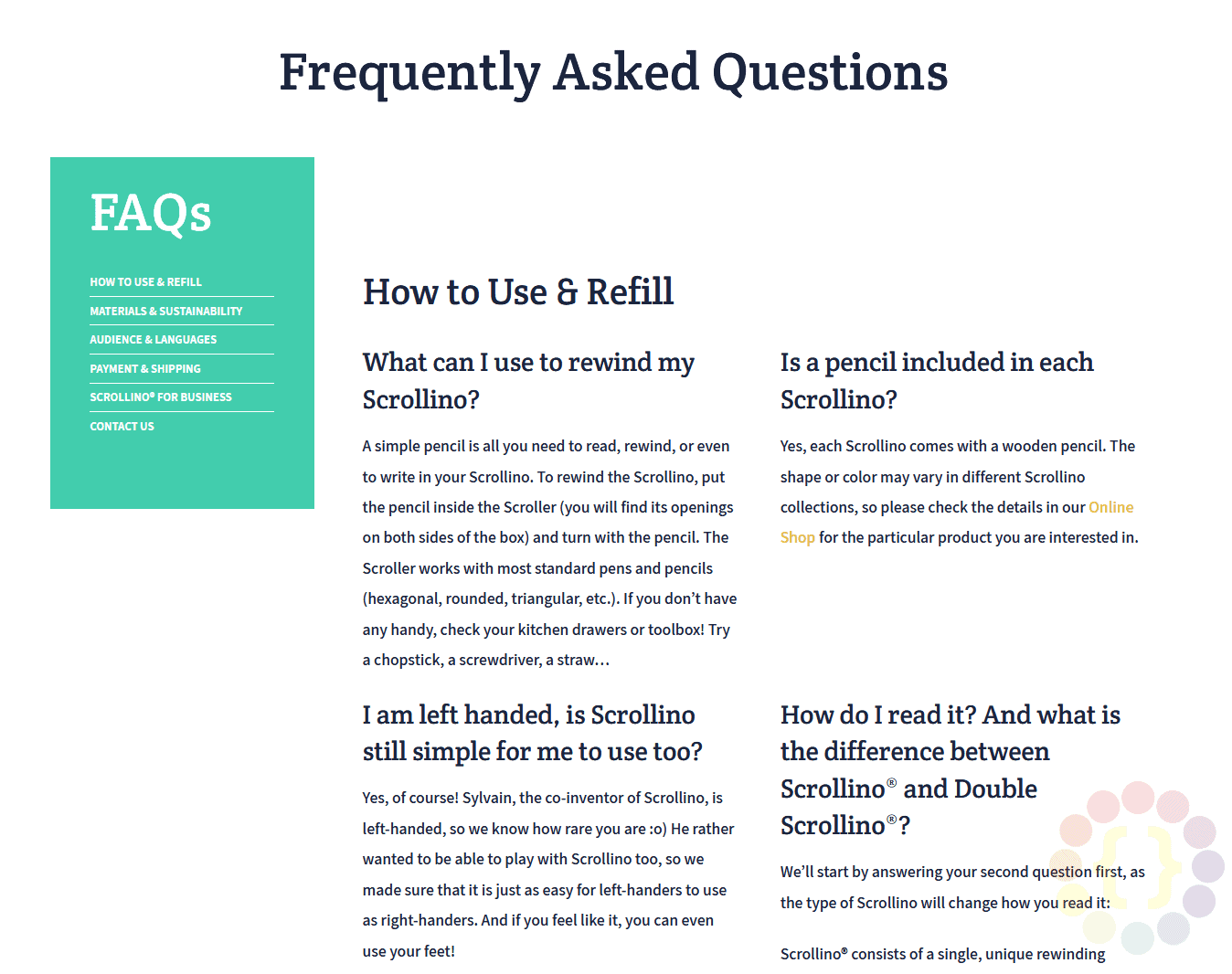
Phân loại nội dung
Phân loại nội dung các mục FAQ của bạn là cách tốt nhất để chia nhỏ chúng ra dựa trên những gì khách hàng quan tâm. Điều này đặc biệt hữu ích nếu bạn cùng lúc làm trong nhiều lĩnh vực khác nhau hoặc cung cấp những loại sản phẩm khác nhau. Ví dụ bạn cung cấp những hộp đăng ký, gói thành viên và sản phẩm dùng một lần.

Scrollino bán các cuốn sách về công nghệ tua lại và họ phân loại các mục FAQ theo loại câu hỏi. Ví dụ, làm thế nào để sử dụng và tiếp năng lượng, các loại vật liệu và độ bền, thanh toán và vận chuyển,… Khi khách hàng bấm vào một mục nào đó, trang sẽ cuộn xuống tới vị trí các câu hỏi liên quan tới chủ đề đó. Vì thế, nếu ai đó cần tìm thứ gì thì họ sẽ tìm thấy ngay.
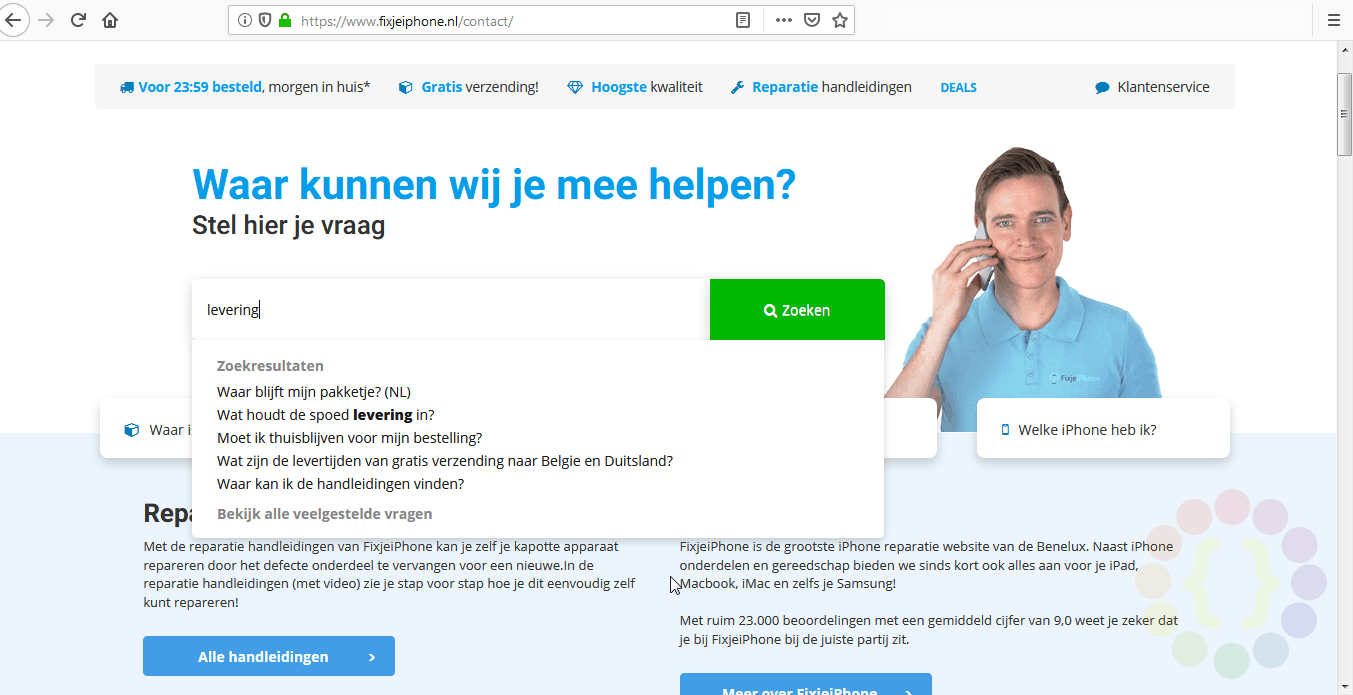
Chức năng tìm kiếm
Thêm một thanh tìm kiếm vào trang FAQ của bạn sẽ giúp cho việc tìm nội dung đơn giản hơn nữa. Nếu họ tìm câu trả lời cho một câu hỏi cụ thể, họ chỉ cần gõ vào ô tìm kiếm để tìm ra nó. Nếu trang FAQ của bạn có nhiều câu hỏi thì đây là cách tiếp cận đặc biệt hiệu quả.

FixjeiPhone thêm chức năng tìm kiếm vào một vài chỗ mà chúng ta đã nhắc tới (phân loại và xếp lớp) cho phép khách hàng sử dụng theo cách nào mà họ thấy tiện cho họ nhất. Thanh tìm kiếm nằm ở phía trên cùng của trang với một nút tìm kiếm to, nổi bật khiến cho nó dễ dàng được tìm thấy.
Nếu bạn tìm một thuật ngữ hay một cụm từ, nó còn gợi ý những câu hỏi thường gặp khớp với từ khóa đó hoặc liệt kê cho người dùng thấy tất cả câu hỏi liên quan đến từ khóa đó.
Đưa trang FAQ của bạn vào hoạt động
Trang FAQ là phần đơn giản, thường bị xem nhẹ của website của bạn nhưng thực tế lại là trang tốn nhiều công sức của bạn nhất. Hãy xem xét trang FAQ một cách khách quan, làm cho nó dễ dàng tìm và trả cứu nội dung và hãy đảm bảo rằng các câu hỏi và trả lời của bạn là thích hợp và đầy đủ.
Về lâu dài, bạn sẽ thấy rằng một trang FAQ được thiết kế tốt sẽ giúp cho bạn không phải lặp lại việc trả lời những câu hỏi giống nhau, cung cấp một trải nghiệm người dùng tuyệt vời cho cả khách hàng hiện tại và tiềm năng, giúp việc kinh doanh của bạn ngày càng nhiều doanh thu và thành công.
Dịch bởi Thiết kế web VUI từ trang WooCommerce
Ảnh chụp màn hình / download từ www.freepik.com
Hãy đăng ký ngay
để chúng tôi cùng đồng hành
trong việc xây dựng website của bạn
-
Gói thiết kế cơ bản
-
Chi phí thỏa thuận/ 01 website
-
Bao gồm tên miền
-
Bao gồm host
-
Mẫu web thiết kế theo yêu cầu riêng
-
Mẫu web được thiết kế sẵn
-
Có cơ hội sử dụng mẫu web bản quyền
-
Số lượng mẫu web tham khảo không giới hạn
-
Có thể mở rộng chức năng theo yêu cầu riêng
-
Có thể mở rộng chức năng theo gói có sẵn
-
Sử dụng WordPress
-
Chuẩn SEO
-
Hỗ trợ kết nối với Facebook
-
Dễ dàng lựa chọn nhà cung cấp host
-
Kéo thả khi nhập nội dung
-
Dễ dàng quản trị
-
Dễ dàng nhập nội dung
-
Thỏa thuậnHiệu ứng hiển thị trên giao diện như Responsive, Paralax, ...
-
Thỏa thuậnĐa ngôn ngữ
-
CaoĐộ ổn định
-
CaoĐộ bảo mật
-
Thỏa thuậnHỗ trợ cập nhật mã nguồn định kỳ
-
Tối ưu hóa code
-
Gói thiết kế nâng cao
-
Chi phí thỏa thuận/ 01 website
-
Bao gồm tên miền
-
Bao gồm host
-
Mẫu web thiết kế theo yêu cầu riêng
-
Mẫu web được thiết kế sẵn
-
Có cơ hội sử dụng mẫu web bản quyền
-
Số lượng mẫu web tham khảo không giới hạn
-
Có thể mở rộng chức năng theo yêu cầu riêng
-
Có thể mở rộng chức năng theo gói có sẵn
-
Sử dụng WordPress
-
Chuẩn SEO
-
Hỗ trợ kết nối với Facebook
-
Dễ dàng lựa chọn nhà cung cấp host
-
Kéo thả khi nhập nội dung
-
Dễ dàng quản trị
-
Dễ dàng nhập nội dung
-
Thỏa thuậnHiệu ứng hiển thị trên giao diện như Responsive, Paralax, ...
-
Thỏa thuậnĐa ngôn ngữ
-
CaoĐộ ổn định
-
CaoĐộ bảo mật
-
Thỏa thuậnHỗ trợ cập nhật mã nguồn định kỳ
-
Tối ưu hóa code
-
Gói thiết kế theo yêu cầu
-
Chi phí thỏa thuận/ 01 website
-
Bao gồm tên miền
-
Bao gồm host
-
Mẫu web thiết kế theo yêu cầu riêng
-
Mẫu web được thiết kế sẵn
-
Có cơ hội sử dụng mẫu web bản quyền
-
Số lượng mẫu web tham khảo không giới hạn
-
Có thể mở rộng chức năng theo yêu cầu riêng
-
Có thể mở rộng chức năng theo gói có sẵn
-
Sử dụng WordPress
-
Chuẩn SEO
-
Hỗ trợ kết nối với Facebook
-
Dễ dàng lựa chọn nhà cung cấp host
-
Kéo thả khi nhập nội dung
-
Dễ dàng quản trị
-
Dễ dàng nhập nội dung
-
Thỏa thuậnHiệu ứng hiển thị trên giao diện như Responsive, Paralax, ...
-
Thỏa thuậnĐa ngôn ngữ
-
CaoĐộ ổn định
-
Theo yêu cầuĐộ bảo mật
-
Thỏa thuậnHỗ trợ cập nhật mã nguồn định kỳ
-
Tối ưu hóa code
